Qu’est-ce qu’un contraste de couleurs?
Pour commencer, prenons un moment pour vous expliquer ce qu’est un contraste de couleurs. Selon la définition, un contraste est une opposition entre deux choses juxtaposées qui se mettent réciproquement en valeur. En d’autres mots, c’est l’utilisation de deux éléments très différents qui apportent un quelque chose au tout. L’exemple le plus commun est l’utilisation du blanc et du noir dans une oeuvre. Les contrastes sont souvent utilisés dans le monde du design et même lors de la création de sites et de boutiques en ligne.
Il existe plusieurs outils sur le web qui peuvent vous aider à vérifier si le niveau de contraste de couleur est suffisant. À ce sujet, il est recommandé d’avoir un ratio de contraste de plus de 4,5.
Pourquoi utiliser les contrastes sur votre site?
Mais quels sont les avantages d’utiliser un contraste sur un site web? Les contrastes sont bien plus qu’une simple tendance, ils ont plusieurs utilités. Voyons voir le tout de plus près.
Pour faciliter la lecture
Tout d’abord, un contraste de couleur peut faciliter la lecture d’un texte et ainsi améliorer l'accessibilité. En effet, lorsqu’on pense à une page de livre, le fait que le texte soit écrit en noir sur un fond blanc rend le tout facile à lire. Si vous avez un site ou un blog, vous devez vous assurer que vos visiteurs peuvent lire facilement les différents textes. Une façon d’y parvenir est d’avoir un contraste de couleur suffisant, bien qu'il n’est pas obligatoire d’utiliser le blanc et le noir.
Pour mettre en valeur certains éléments
Un contraste peut aussi être utilisé pour attirer l’attention du visiteur sur un élément visuel précis, tel qu’une offre spéciale, un lien ou un bouton d’appel à l’action. Par exemple, en utilisant une couleur chaude ou claire sur un arrière-plan sombre, vous augmentez les chances que votre visiteur remarque le tout. Au contraire, s’il n’y a aucun contraste, votre visiteur peut ne pas trouver facilement ce qu’il recherche.
Pour apporter du dynamisme
Dans le même ordre d’idées, un contraste de couleurs peut apporter une touche de dynamisme à votre site web. Un bon contraste attire l’attention et rend le tout mémorable, cela lui permet de se démarquer. Comme il s’agit aussi d’une tendance importante dans le monde du design, cela peut aussi montrer que vous êtes une entreprise moderne. Les contrastes ne sont donc pas à négliger et peuvent être utilisés pour différents types de projets.
Quatre types de contrastes de couleur
Concernant les contrastes de couleur, il y a plusieurs options possibles. Tout dépend du style désiré et de votre palette de couleurs. Voici donc quatre types de contraste de couleur à considérer lors de la création de votre site.
Le noir et le blanc
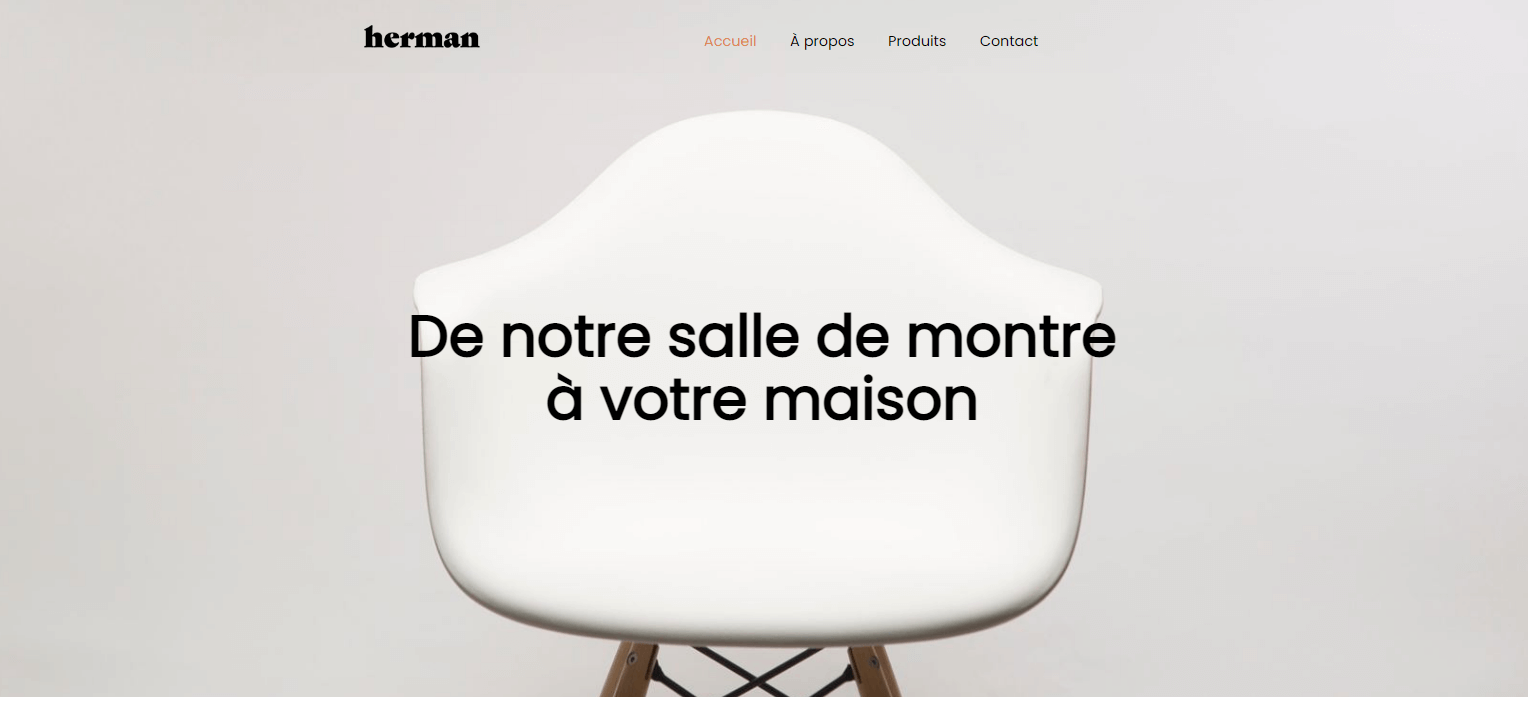
Tout d’abord, il y a le grand classique du blanc et du noir. Il n’y a pas plus grand contraste que ces deux couleurs. Si vous désirez créer un site web très épuré, vous pourriez décider de n’utiliser que le blanc et le noir. Par ailleurs, la combinaison du blanc et le noir peut aussi mettre en valeur les autres couleurs de votre palette.

Il n’est pas obligatoire d’utiliser un arrière-plan plan blanc sur les sections de votre site web. Pourquoi ne pas faire l’inverse et choisir un fond noir ou très foncé avec du texte blanc? Vous pourriez aussi choisir divers tons de gris plus pâles et plus foncés au besoin.
Les couleurs chaudes et les couleurs froides
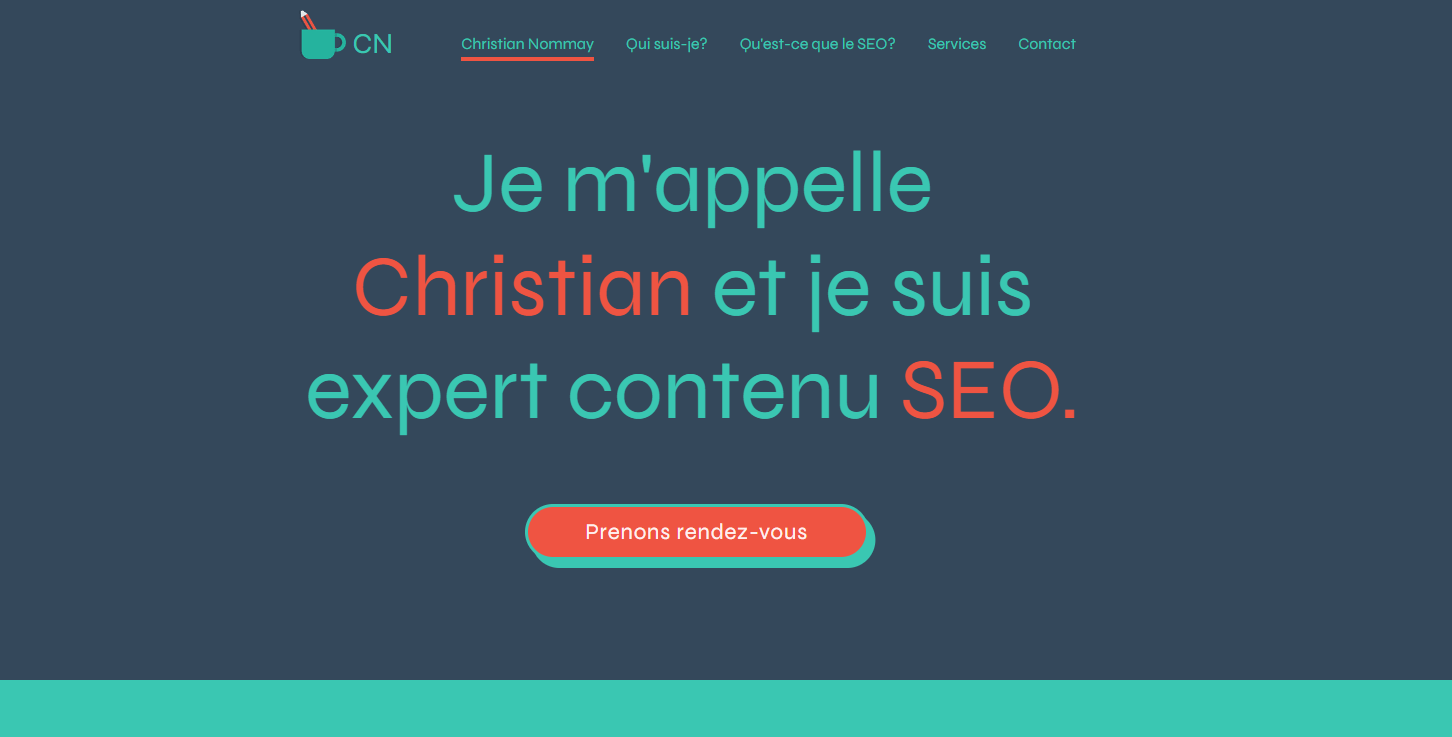
Sur un autre ordre d’idées, il y a aussi le fait d’utiliser une couleur chaude avec une couleur froide. Les couleurs chaudes sont composées du rouge, de l’orange et du jaune, des teintes considérées souvent comme étant vives, tandis que les couleurs froides sont le vert, le bleu et le violet. Lorsqu’on utilise une couleur chaude avec une couleur froide, il y a un contraste naturel vu leur différence de position sur le cercle chromatique.

Pensons simplement à l’utilisation du rouge et du bleu. Comme ce sont deux couleurs très différentes, cela apporte beaucoup de dynamisme. Ce contraste est aussi une combinaison de couleurs très populaire.
Les couleurs pâles et foncées
Il est possible que vous souhaitiez utiliser une couleur très précise pour votre site web. Si vous ne désirez pas utiliser une couleur complémentaire pour créer un contraste, vous pourriez utiliser une teinte plus foncée ou plus pâle. Les palettes de couleurs sont justement composées de différentes teintes pâles ou foncées pour répondre à différents besoins.
Par exemple, si votre couleur principale est le bleu, vous pourriez utiliser un bleu poudre pour certains éléments et un bleu royal ou marin pour l’arrière-plan. Encore une fois, si vous n'êtes pas certain du rapport, vous pouvez utiliser un outil pour vérifier si le contraste est suffisant.
Les couleurs complémentaires
Les couleurs complémentaires sont des couleurs qui, dans un cercle chromatique, sont opposées. Ce sont un peu des couleurs contraires. En plus d’apporter un grand contraste, elles attirent l’attention. Le rouge et le vert, le jaune et le violet, ainsi que l’orange et le bleu sont des couleurs complémentaires.
Il n’est pas nécessaire d’utiliser deux couleurs complémentaires à outrance sur votre site. Commencez par utiliser votre couleur principale, puis prenez la couleur complémentaire pour les accents et les éléments qui doivent se démarquer.
En conclusion, il y a plusieurs avantages à utiliser les contrastes de couleurs sur votre site web. Il y a aussi diverses façons de procéder. Gardez cela en tête lorsque vous allez créer votre palette de couleurs. Vous devez avoir à la fois des couleurs plus foncées et plus pâles qui pourront être utilisées sur votre site. Et, sachez qu’il est aussi possible de créer des contrastes avec les polices. Découvrez nos astuces sur le sujet dans notre article Typographie 101. Bonne création!