Qu’est-ce qu’une erreur 404?
Si l’on se fie à notre dico du web, l’erreur 404 est, un code d’erreur dans le protocole HTTP1. Cela arrive lorsque le serveur est dans l’incapacité de trouver ce qui a été demandé, d’où la mention Page non trouvée. Par exemple, si vous avez supprimé une page, mais que des liens pointent encore vers elle, cela montrera une erreur 404. Cette erreur s’affichera aussi si le lien est non fonctionnel ou si l’URL a été mal saisie. Il s’agit de l’une des erreurs les plus communes sur le web.
Par conséquent, si vous utilisez le web, vous êtes sans doute déjà tombé sur des erreurs 404 à de nombreuses reprises. Évidemment, lors de la création de votre site web, il est essentiel de bien vérifier les liens et les boutons afin d’éviter le plus possible cette erreur qui peut nuire à votre crédibilité et à l’expérience utilisateur.
D’où viennent les erreurs 404?
Il y aurait plusieurs histoires concernant la création de l’erreur 404. Selon le site Memoclic, il y aurait trois hypothèses plausibles. Pour commencer, la première théorie explique chaque numéro du code aurait une signification bien particulière. Le premier chiffre représenterait l’état d’erreur, le deuxième la syntaxe et le troisième le type l’erreur. D’autres affirment plutôt que le code 404 serait tout simplement une référence au numéro de bureau qu’occupait Tim Berners-Lee, le créateur du web, lorsqu’il travaillait au CERN. Finalement, la troisième théorie serait aussi en lien avec un certain numéro de bureau 404 où des ingénieurs devaient y relancer un serveur à de multiples reprises.
Bref, peu importe l’origine exacte de cette erreur, elle semble dater du début du web.
Qu’est-ce qu’on devrait retrouver sur une page d’erreur 404?
Comme les erreurs 404 sont assez communes, tous les sites web, blogs et boutiques en ligne devraient penser à créer une page personnalisée. De nombreuses entreprises en ont aussi profité pour apporter une petite touche humoristique. N’hésitez pas à jeter un oeil à des exemples au besoin.
Mais que devrions-nous retrouver sur une page d’erreur 404? De base, cette page devrait contenir les éléments de branding de votre site web. En effet, même si un internaute tombe sur une erreur 404, il devrait être en mesure de voir qu’il est resté sur votre site. Par conséquent, votre logo, votre palette de couleurs, vos polices, l’entête et le bas de page devraient être présents. Que ce soit votre page d’accueil ou une page pour l’erreur 404, il devrait y avoir une certaine uniformité.
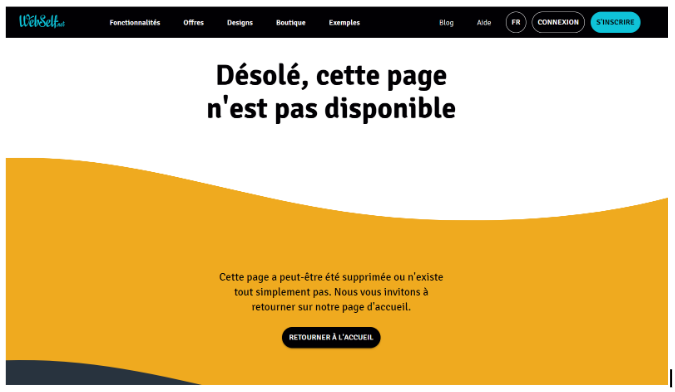
Ensuite, pensez à ajouter un petit titre du genre Erreur 404 ou Page non disponible, puis un petit texte expliquant que cette page est indisponible. Il serait aussi important d’afficher un bouton menant à une autre partie du site pour donner une porte de sortie aux internautes. Une page d’erreur 404 peut être assez simple en tant que telle.
Voici la page d’erreur 404 pour le site de WebSelf:

Comment créer une page d’erreur 404 avec WebSelf
Est-ce possible de créer une page d’erreur avec WebSelf? Très certainement. Voici comment faire.
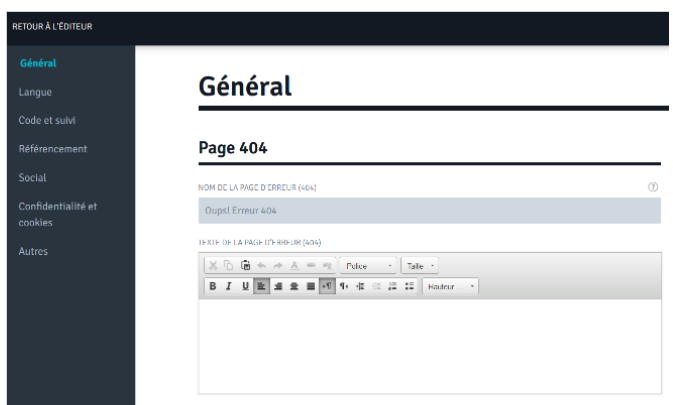
Tout d’abord, dans l’éditeur, cliquez sur les paramètres se trouvant en bas à gauche de l’écran. Sous la catégorie Général, vous retrouverez une section dédiée aux pages d’erreur 404. Commencez par donner un titre à la page d’erreur (Oups! Page non trouvée, Erreur 404), puis ajoutez ensuite un petit texte expliquant la situation. Encore une fois, prenez le temps de personnaliser ce texte et pensez à mettre un lien vers votre page d’accueil ou une autre section pertinente de votre site web. C’est aussi simple que ça.

En conclusion, comme personne n’est à l’abri d’une erreur et encore moins d’une erreur 404, il serait judicieux de prendre le temps de créer une page dédiée. En plus, ce n’est pas une page très compliquée à créer. Vous pouvez autant créer une page simple que quelque chose de plus élaboré avec une touche humoristique, c’est à vous de décider. Si vous avez besoin d’aide ou cherchez de l’information sur un sujet précis, n’hésitez pas à jeter un coup d’oeil aux articles de blog de WebSelf. Bonne lecture!