Choisir les polices de son site web
Commençons par le début: il vous faut choisir des polices à utiliser sur votre site web. Un peu comme les couleurs, les polices sont là pour vous aider à transmettre un message ou vos valeurs. Il faut donc garder cela en tête lors de la création de votre site web. Peut-être avez-vous déjà une idée du style que vous souhaitez utiliser, à moins que vous ayez déjà des polices choisies dans votre guide de marque. Peut-être avez-vous déjà choisi une police principale que vous avez utilisée pour votre logo?
Il est important de toujours utiliser les mêmes polices, peu importe le médium afin de garder une certaine uniformité dans la marque. Par exemple, lorsque possible, prenez les mêmes polices pour votre site web, votre logo, vos publications sur les médias sociaux, vos documents ou même sur vos affiches. Notre suggestion est de faire différents essais, jusqu’à ce que vous trouviez la ou les bonnes polices.
Les polices sérif et sans sérif
Avant de passer à nos trucs, laissez-nous vous présenter deux familles de polices. Évidemment, il en existe plusieurs, mais les polices sérif, aussi appelées avec empattements, et les sans sérif, sans empattements, sont assez courrantes. Elles ont aussi différents avantages à prendre en considération.
Pour commencer, les polices sérif, soit avec des empattements, sont des polices qui sont utilisées depuis très longtemps. Elles sont majoritairement utilisées dans les imprimés et les livres, car elles facilitent la lecture. En effet, les empattements créent des lignes imaginaires qui permettent de suivre les mots plus facilement. Les polices sérif ont aussi un petit côté traditionnel et sophistiqué. Si l’on pense aux logos, les entreprises Chanel, Dior et Rolex ont opté pour des polices sérif.
Quand devriez-vous utiliser des polices sérif sur votre site? Si vous avez beaucoup de texte, cela pourrait être une option. Sinon, si vous désirez apporter une touche haut de gamme à votre logo ou vos titres, les polices avec empattements peuvent être utiles.
Passons maintenant aux polices sans sérif. Elles n’ont pas d’empattements au bout des lettres et sont relativement plus épurées. Les polices sans sérif sont utilisées surtout sur le web et sont considérées comme étant plus modernes et accessibles. En effet, plusieurs grandes entreprises du web ont choisi des polices sans empattement pour leur logo: Google, Microsoft et Amazon.
Quand devriez-vous utiliser des polices sans sérif sur votre site? Si vous désirez mettre à l’avant le côté moderne et accessible de votre marque, cela serait pertinent. Tout dépend du ton que vous désirez donner à votre site. Gardez toutefois en tête que vous n’êtes pas obligé de choisir des polices sans sérif si vous créez un site web.
Quelques trucs pour utiliser les polices sur votre site web
Pour vous aider à choisir les polices pour votre site web, voici quelques trucs à ne pas oublier.
-
Le plus important: la lisibilité
Peu importe la police choisie, elle ne devrait en aucun cas nuire à sa mission première: permettre la lecture d’un message. Par conséquent, veillez à utiliser une police qui est facile à lire. Certaines polices qu’on peut retrouver sur le web peuvent être très décoratives, mais difficiles à lire. Aussi, afin de créer un site accessible, il est recommandé d’utiliser une taille de texte d’au moins 16 pixels.
-
Ne pas choisir plus de trois polices maximum
Comment faire pour avoir un site harmonieux? Une façon est d’utiliser le moins d’éléments différents possible. C’est le cas pour les polices de votre site web. Lors de la création, n’utilisez pas plus de trois polices différentes, au maximum (deux seraient même mieux). Par exemple, prenez une police principale pour vos boutons et vos titres et une autre pour vos textes. La police principale devrait être celle avec qui représente bien vos valeurs.
-
Misez sur un contraste pour les titres et les textes
Il n’y a pas que la taille ou la couleur qui peuvent vous aider à séparer les titres du texte régulier. Les polices peuvent vous aider aussi. Premièrement, comme mentionné plus haut, vous pouvez choisir une police pour les titres et une autre pour les textes. Vous pouvez aussi choisir d’utiliser une police plus décorative ou épaisse pour les titres afin qu’on puisse bien les remarquer.
Quelques suggestions de polices pour votre site web
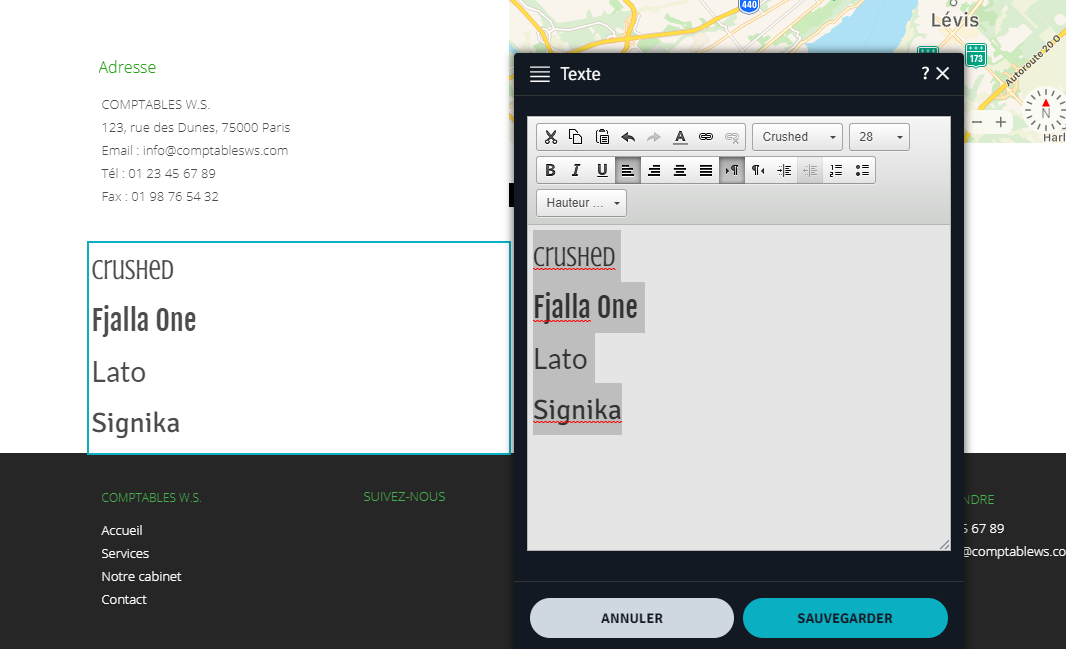
Pour les titres, nous suggérons des polices comme: Crushed, Fjalla One, Lato et Signika.
Trouvez une police qui représente bien votre marque. Utilisez une police avec de la personnalité pour les éléments de votre site qui doivent attirer l’attention.

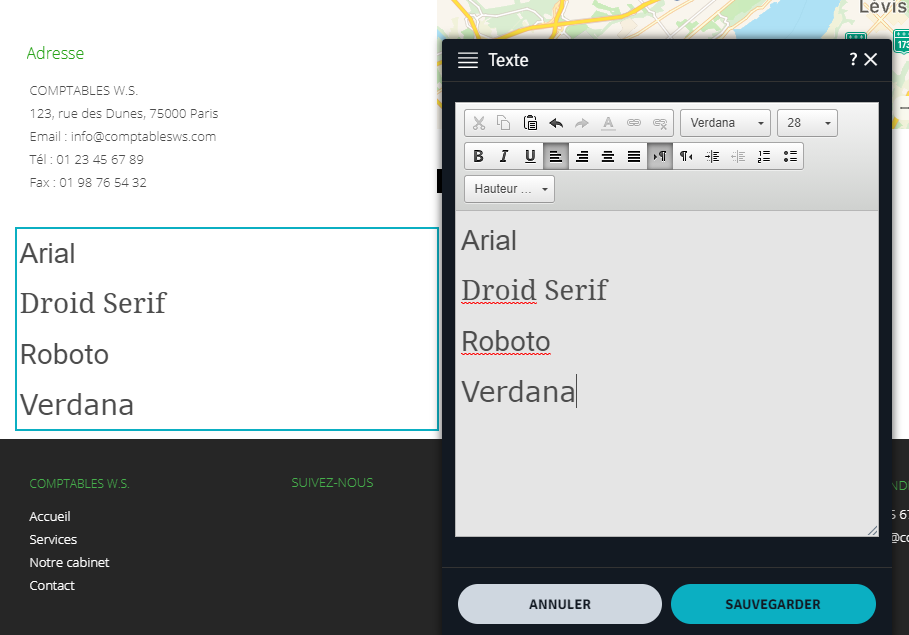
Pour les textes, nous suggérons des polices comme: Arial, Droid Serif, Roboto ou Verdana.
Trouvez une police qui facilite la lecture du texte et qui ne masque pas l’importance du titre. Peu importe le nombre de lignes de texte, on doit être capable de bien suivre.

L’éditeur de WebSelf vous donne accès à une soixantaine de polices différentes pour créer un site web à la hauteur de vos attentes. Elles ont été choisies avec soin pour que vos textes soient toujours bien lisibles sur le web. Dans l’éditeur de texte, vous n’avez qu’à cliquer sur l’onglet Police pour les découvrir et les essayer. Vous pouvez aussi cliquer sur l’onglet Styles situé à gauche de l’éditeur pour voir quelles sont les polices utilisées et les changer rapidement. Une fois vos polices choisies, notez-les tout simplement dans votre guide de marque pour ne pas les oublier.
En conclusion, nous espérons que vous apprécierez davantage les polices de votre site web. C’est un élément plus discret que les couleurs, toutefois, elles aident à créer un site à l’allure professionnel. Si vous désirez avoir d’autres trucs sur la typographie des sites web, vous pouvez retrouver des conseils sur comment agencer différentes polices. Bonne création!