
Équilibre
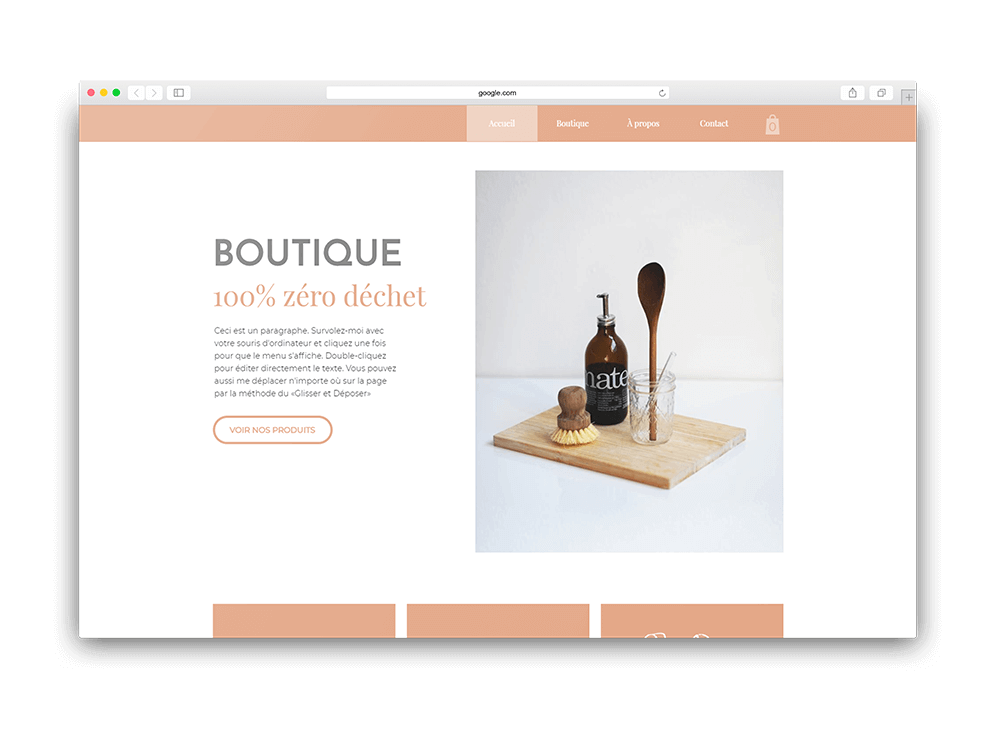
L’équilibre est un des principes les plus importants en design. Il vous faut donc vous assurer que la mise en page de votre site web soit bien balancée. Ceci ne veut pas dire qu’il doit absolument être symétrique. Il s’agit de s’assurer de bien répartir les informations pour créer une mise en page harmonieuse pour l’oeil. Pour bien équilibrer son site web, il faut savoir que chaque élément a un poids visuel. En effet, une image qui comporte beaucoup de détails «pèsera» plus qu’une image très simple, ou qu’un petit texte. Le poids d’un élément graphique est défini par sa taille, sa couleur, et la quantité d’informations visuelles qu’il contient. Plus un élément sera gros, foncé et détaillé, plus il sera «lourd» pour l’oeil. Prenons comme exemple la Boutique Zéro Déchet. On peut remarquer que la page d’accueil n’est pas symétrique, mais que la mise en page est bien balancée. Avec tout le texte et un bouton d’un côté, et une image relativement simple de l’autre, on sent que le visuel est harmonieux.

Contraste
Le contraste est un autre principe de design important à considérer dans votre site web. Si vous créez votre site dans un camaïeu de bleu, et utilisez de longs paragraphes de textes, par exemple, il est fort probable que celui-ci manquera de contraste. Amusez-vous avec des couleurs contrastantes, ou différentes tailles de polices pour les titres et les textes. Jouez avec les styles de polices extravagants et exagérez la taille de vos titres, pour ensuite rester plus sobre avec votre texte de paragraphe en utilisant une police comme Lato.
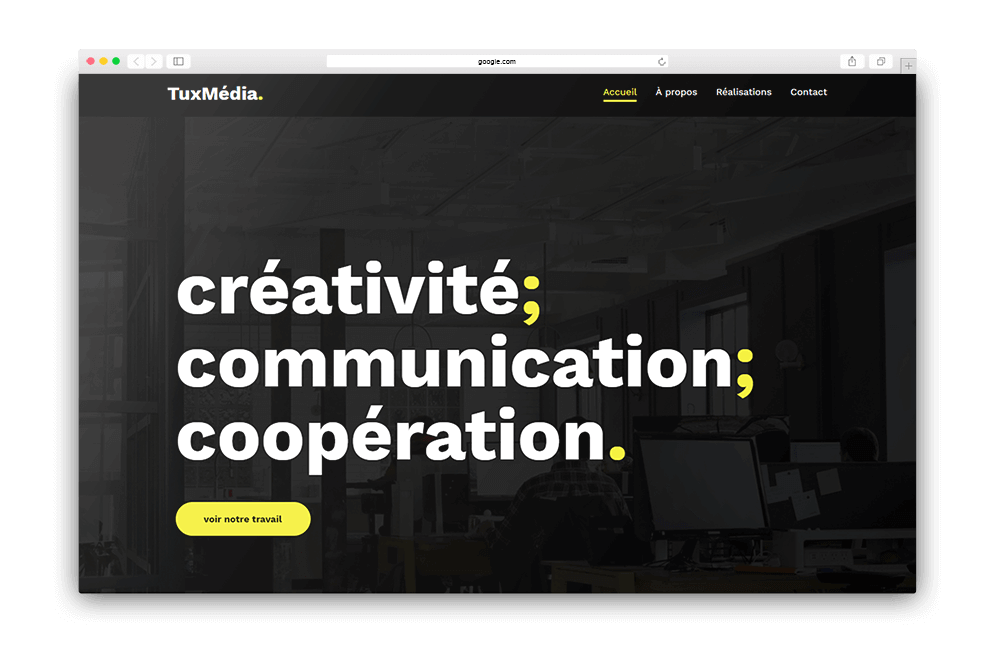
Il est également important de considérer le contraste contenu versus un espace blanc. Il peut être tentant de vouloir remplir les pages avec le plus d’informations possible, mais ce n’est pas la meilleure méthode à appliquer à votre site web. Puisque ce sont les espaces vides autour de vos éléments qui donnent de l’importance à vos éléments, il est important de ne pas avoir peur des espaces blancs. Il faut au contraire, apprendre à les apprécier. Si vous ajoutez une image très chargée de détails à votre site web, laissez un peu d’espace vide autour de celle-ci. Elle contrastera beaucoup plus avec l’environnement. Le design TuxMédia est un excellent exemple de contraste, puisque la police oversized du titre ainsi que sa couleur blanche et jaune vient faire un beau contraste avec l’image très sombre d’arrière-plan.
Hiérarchie
Le troisième principe de design à appliquer dans votre site est la hiérarchie. Il est évident que pour optimiser la compréhension de vos visiteurs, vous devez bien hiérarchiser votre contenu. Avant de commencer, avez-vous pris de temps d’analyser le contenu de votre site web, et de le classer en importance? Sinon, il est très important de commencer par cela. Pensez aux informations que vous voulez absolument que vos visiteurs voient au premier coup d’oeil. Une fois que vous l’aurez déterminé, vous pourrez plus facilement créer une hiérarchie dans votre site.
Pour mettre un élément en valeur, plusieurs façons de faire existent. Premièrement, vous devez connaître la façon dont un utilisateur navigue sur un site. De façon générale, les utilisateurs utilisent le “F pattern” pour lire un site web, ce qui signifie qu’ils liront votre contenu en suivant la lettre F avec leurs yeux: en commençant en haut à gauche, puis en se déplaçant vers la droite, avant de descendre un peu. Donc, si vous vous fiez à cette disposition, votre élément le plus important devrait se situer en haut et à gauche de votre page d’accueil. Habituellement, nous retrouvons le logo de l’entreprise à cet endroit. Ensuite, en déplaçant ses yeux un peu vers à droite, l’utilisateur devrait voir le menu de navigation, qui se trouve à être un autre élément d’une importance cruciale. Vous pouvez donc placer votre contenu en dessous de celui-ci, en gardant en tête que l’utilisateur lira l’information de la gauche vers la droite, pour ensuite descendre.
D’autres façons de donner de l’importance à un élément seraient de laisser beaucoup d’espace vide autour, ou d’augmenter sa taille.

Cohérence
Finalement, le dernier principe, mais non le moindre, est la cohérence, ou l’unité. Votre site web doit être un tout cohérent et toutes les pages doivent être semblables. Pour y arriver, commencez simplement par composer la palette que vous utiliserez, en vous basant sur votre logo, si possible. Un bon outil pour créer des palettes est Coolors, où vous pouvez générer des palettes à l’infini, jusqu’à ce que vous soyez satisfait. Si vous êtes plus pragmatique, vous pouvez également importer une photo (de votre logo ou autre) et aller chercher directement vos couleurs à partir de l’image. En créant votre palette de couleur, assurez-vous d’avoir des couleurs contrastantes, qui pourront être utilisées pour divers éléments. Par exemple, une couleur plus neutre pour les arrière-plans de pages, une couleur contrastante pour les textes et une couleur accent pour les boutons et autres éléments graphiques. Une bonne palette de couleur n’est pas constituée de couleurs similaires, mais bien de couleurs complémentaires. La variété sera votre allié pour ce qui est des couleurs!
D’autres éléments sont également à considérer pour ce qui est de l’unité de votre site. Par exemple, il est important de limiter le nombre de polices utilisées. Nous vous conseillons deux polices différentes, une pour les paragraphes et une pour les titres, ce qui est le plus optimal. Cela créera un peu de contraste sans avoir un effet éclectique, ce que l’utilisation de plus de 3 polices différentes pourrait amener.
Pour appliquer vos styles choisis à votre site, utilisez le panneau «Styles». Vous n’aurez qu’à paramétrer une seule fois le style de chaque élément de votre site. De cette façon, à chaque fois que vous ajouterez un nouvel élément à votre site, le style y sera déjà appliqué! C’est donc une excellente façon de garder une continuité entre vos pages.
Finalement, maintenant que vous en connaissez un peu plus sur ce qui constitue un bon design, qu’attendez-vous pour le mettre le tout en application? Créez votre site web dès aujourd’hui!