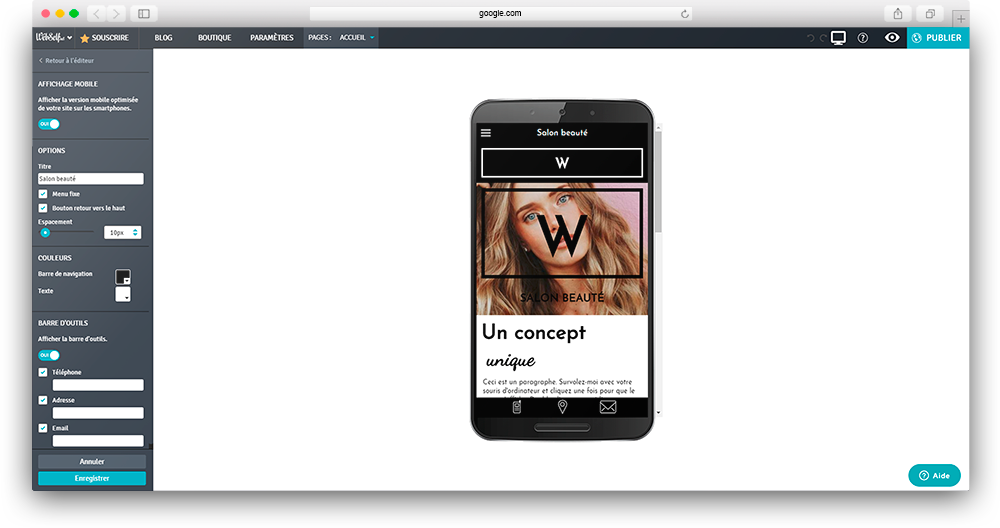
1. S’assurer que l’option d’affichage mobile est activée
L’option sera activée par défaut dans votre site WebSelf, mais peut-être l’avez-vous désactivé par accident. Si cette option est désactivée, votre site ne sera pas optimisé pour mobile et apparaîtra en tout petit comme sur le web.

2. Activez la barre d’outils pour être joignable plus facilement
Activez la barre d’outils et entrez vos coordonnées pour des boutons de contact au bas du site. La barre de contact située au bas du site est parfaite pour un accès facile et rapide. C’est l’idéal si vous voulez mettre vos informations de contact en valeur dans votre site web.
3. Personnalisez la couleur de la barre de navigation pour une allure plus harmonieuse
La barre de navigation devient votre menu en version mobile, il est donc important qu’elle s’harmonise bien avec votre site web. Dans le menu du côté, vous pouvez aller choisir la couleur de l’arrière-plan, ainsi que la couleur du texte.

4. Passez votre site en revue et assurez-vous que le contenu est en ordre
Ensuite, faites un tour rapide de votre site web en version mobile et regardez si quelques modules seraient en désordre. Comme WebSelf place automatiquement les zones en ordre pour le mobile, quelques erreurs peuvent se glisser, surtout pour les modules qui se trouvaient côte à côte. Pour les remettre en ordre, vous n’avez qu’à cliquer et glisser pour les réordonner.
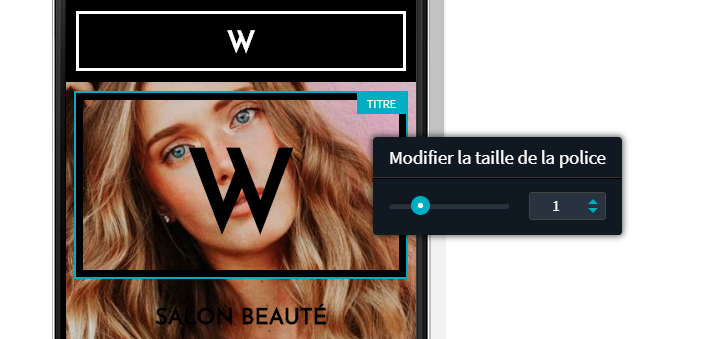
5. Ajuster les tailles des polices pour une bonne lisibilité
En faisant le tour de votre site web, remarquez les titres ou les textes, et ajustez leur grosseur pour qu’ils soient bien visibles et lisibles. Pour ce faire, faites un clic droit sur le texte que vous désirez modifier, et sélectionnez «Changer la taille de police». Utilisez ensuite le sélecteur pour ajuster le texte à la grosseur désirée.

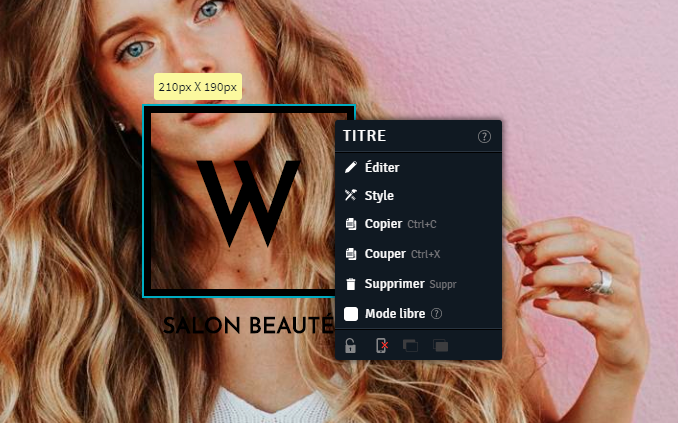
6. Enlever le contenu superflu
Après avoir ajusté votre site web en version mobile, peut-être remarquerez-vous que certains modules ou certaines informations ne conviennent pas à la version mobile, ou ne sont simplement pas pertinentes à avoir. Dans ce cas, vous pouvez noter ces modules, et simplement ne pas les faire afficher dans votre site mobile. Pour ce faire, vous devez retourner dans l’éditeur web, et sélectionnez le module désiré, et faire apparaître son menu à l’aide d’un clic droit. Ensuite, vous verrez dans le bas de la fenêtre une icône de téléphone mobile, vous n’avez qu’à cliquer dessus pour que ce module ne s’affiche pas dans votre version mobile.
