1. «Moins, c’est plus»
Comme le dicton le dit si bien, «Less is more». Cela s’applique également aux sites web. Concentrez-vous sur le nécessaire. Faites moins, mais faites le mieux. Choisissez moins de couleurs différentes, mais mieux choisies selon votre image de marque et la symbolique des couleurs. Moins de texte, mais du contenu pertinent, qui captera réellement l’attention du visiteur. Surtout, évitez le surplus, les ombrages non nécessaires, les images qui n’aident pas à la compréhension du visiteur, bref tout le «flafla» qui n’aide pas à la réussite de votre site web. De plus, laissez respirer vos objets, donnez-leur de l’espace. Cela peut en effrayer quelques-uns car ils ont l’impression de ne pas utiliser tout l’espace à leur disposition de façon efficace. Au contraire, il faut apprendre à aimer le vide puisqu’il vient avec une tonne d’avantages. En plus d’offrir une pause visuelle à vos lecteurs, il met naturellement en valeur n’importe quelle information posée à côté et il donne un look professionnel et épuré à votre site web.

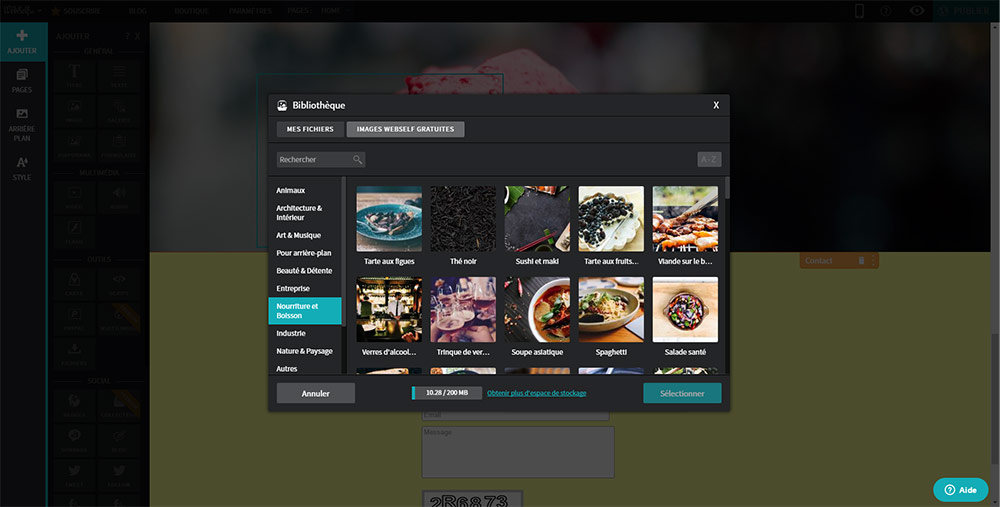
2. Du visuel de qualité avec la bibliothèque WebSelf
Une image vaut mille mots. Faites parler vos images à votre place et optez pour du visuel de qualité. Une image de mauvaise qualité donnera rapidement une mauvaise impression de votre entreprise à vos visiteurs. Heureusement, WebSelf vous fournit une foule d’images de qualité supérieure dans la bibliothèque d’image WebSelf. La meilleure nouvelle? Toutes ces images sont gratuites et libres d’utilisation dans votre site web. De plus, vous pouvez utiliser l’éditeur photo WebSelf pour mieux adapter les images à vos besoins.
3. Soignez vos textes
En plus de choisir la bonne police, il est important de soigner le traitement de votre texte. Les lecteurs seront naturellement plus portés à lire des textes divisés en petits paragraphes, puisque ceux-ci sont plus invitants à lire. De plus, il est prouvé que les lignes trop longues (qui comportent trop de mots), fatiguent l’oeil. Une ligne ne devrait pas compter plus de 10 à 15 mots. Également, la taille minimale de texte sur le web est 14 pixels, pour avoir une bonne lisibilité. Bien sûr, tout cela dépend du contraste entre la police et le fond, et de la police elle-même. Vous pouvez quand même vous fier à ces quelques repères pour obtenir un texte invitant à lire. L’important est de garder le tout court, concis et clair.
4. Le contenu avant le contenant
Du visuel attrayant, c’est une chose, mais il ne faut pas oublier que vos visiteurs viennent sur votre site web pour trouver une information. Gardez toujours en tête que le contenu est plus important que le contenant. Assurez-vous d’avoir du contenu pertinent, et de bien le mettre en valeur. C’est ce qui fera revenir le visiteur sur votre site web. En aucun cas vous ne devriez sacrifier la lisibilité et la compréhension pour la beauté de votre site web.

5. Respectez votre thème
Finalement, bien que chez WebSelf vous êtes invités à laisser aller votre créativité, nos templates sont créés pour que vous ayez le moins de travail à faire. Si vous n’êtes pas certains de vos capacités, choisissez simplement le template qui correspond le mieux à vos besoins, et ne changez que le nécessaire. Nos designers travaillent fort pour vous faire des thèmes complets, pour que vous ayez le moins de changements à effectuer possible. Vous pouvez donc vous fier à nos thèmes pour créer votre site web digne d’un pro!
Votre idée mérite un grand site! Commencez dès aujourd'hui!