Qu’est-ce que le long-scrolling?
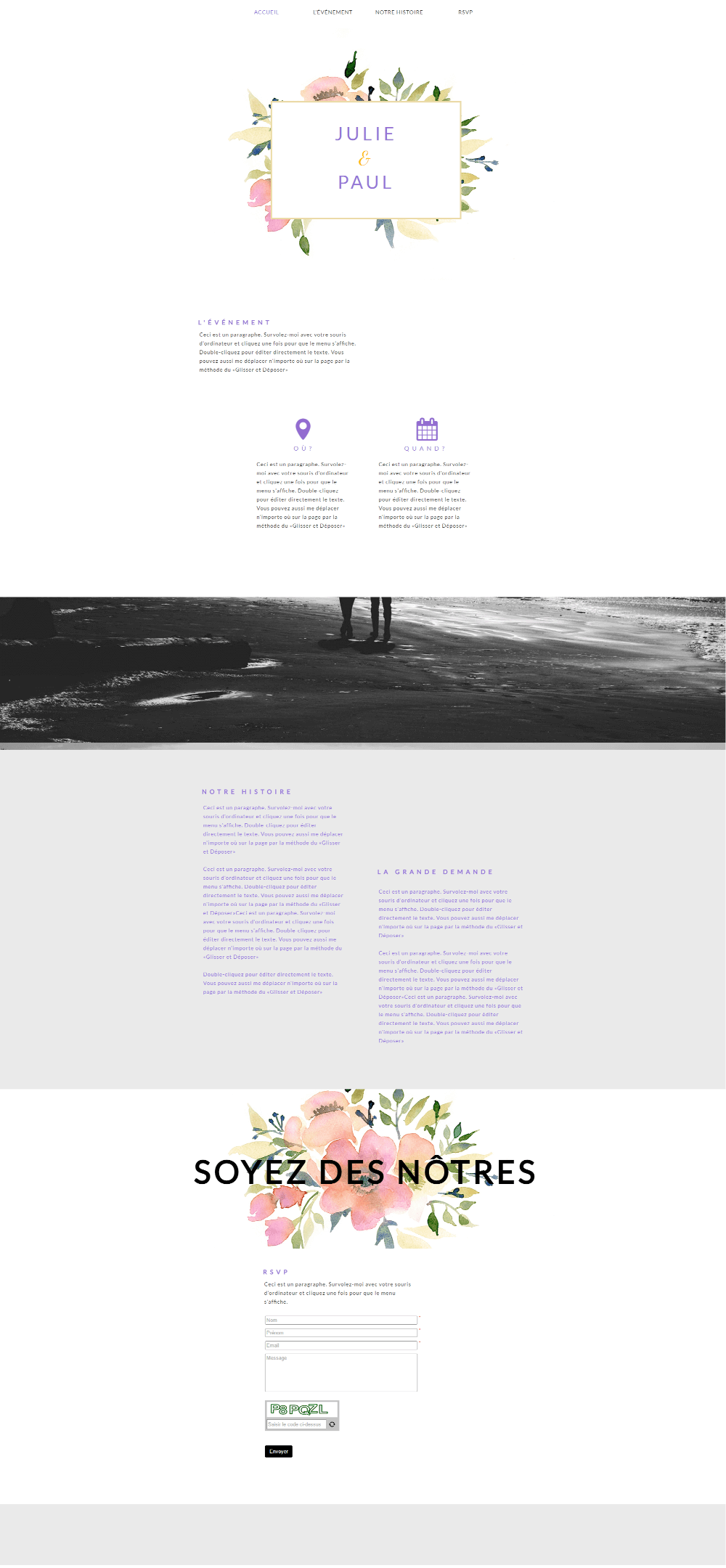
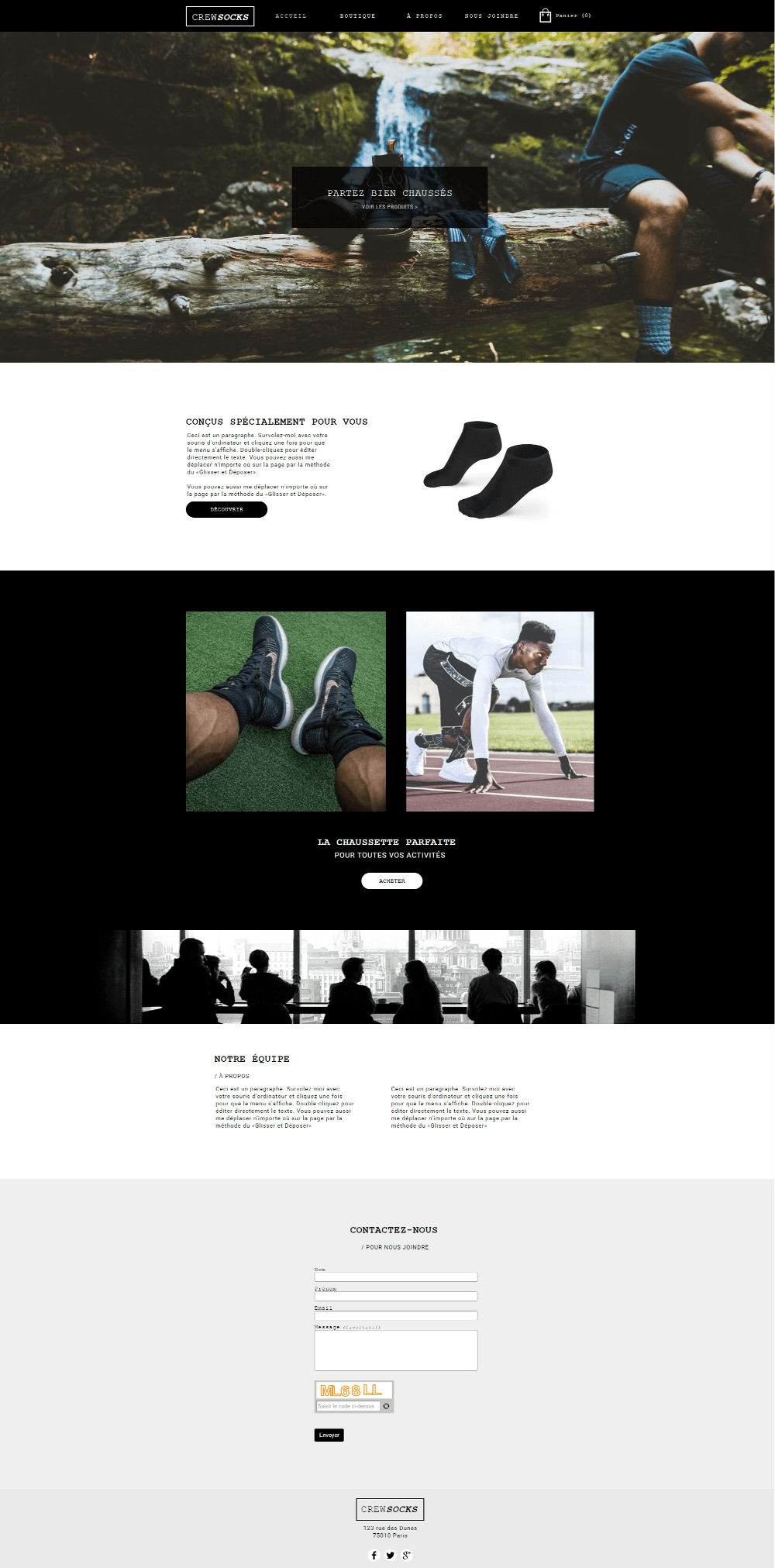
Une tendance web que vous avez probablement pu apercevoir récemment, le long-scrolling, est désormais disponible dans vos sites WebSelf. Cela consiste à concentrer toute son information dans une seule page, et d’inviter l’utilisateur à défiler pour consulter le contenu de la page. Plusieurs des sites que vous consultez quotidiennement, tel que Facebook, sont faits sous ce format, où les nouvelles actualités sont placées au haut de la page et le visiteur doit défiler pour voir plus de contenu. Cette tendance, même si elle ne peut pas être appliquée dans tous les sites web, gagne à être utilisée dans plusieurs cas.

Pourquoi utiliser le long-scrolling dans votre site web?
Avec le temps, les tendances web évoluent, et les utilisateurs doivent s'adapter. Avec la grande popularité des appareils mobiles, vos visiteurs ont maintenant l'habitude de faire défiler une page pour voir le contenu. Il n’est donc plus nécessaire de concentrer toute notre information en haut de page pour être certain que nos visiteurs ne passent pas à côté. Cela nous donne donc beaucoup plus de liberté lors de la mise en page: espacer son contenu et le diviser en bandes horizontales à l’aide des zones, pour permettre une bonne lisibilité. Vous pouvez disposer votre contenu un après l’autre, et donc, avoir une navigation beaucoup plus intuitive. Disposez vos éléments de façon à raconter une histoire, pour inviter vos visiteurs à défiler et à cliquer sur vos liens.
C'est pour qui?
Comment savoir si vous devez adopter la tendance? Les sites web long scrolling peuvent être une option très intéressante pour tout ceux qui:

Comment faire?
La meilleure nouvelle, c’est qu’avec WebSelf, vous pouvez créer votre site «long-scrolling» en quelques clics, et complètement gratuitement. En effet, une fois que vous avez créé votre site web avec une première page, il ne reste que quelques étapes:
-
Ajouter votre contenu dans votre page: Ajoutez vos textes et images dans votre page «Accueil», en vous assurant que le tout soit divisé clairement en zones. N’hésitez pas à bien espacer votre contenu,et ainsi faire respirer votre mise en page. C’est aussi le temps de vous amuser: variez les arrières-plans de vos zones, ajoutez-y des icônes, jouez avec la grosse typographie, le ciel est votre seule limite!
-
Créez vos liens de menu: Ajoutez des ancres à chaque début de zone, et identifiez les bien! Créez ensuite vos pages, en choisissant l’option «lien». Vous pouvez alors choisir de lier votre page avec l’ancre qui lui convient.
-
Fixer votre en-tête et/ou votre pied de page: Puisque les sites «long-scrolling» viennent aussi avec des petits désavantages, comme d’avoir un visiteur perdu dans une page trop longue, assurez-vous de fixer votre en-tête en haut de votre page. De cette façon, votre utilisateur pourra très facilement se repérer et naviguer d’une section à l’autre dans la page. Une autre façon de régler ce problème est d’ajouter vos liens de section dans votre pied de page, et de le fixer en bas, de la même façon.
-
Ajouter un bouton retour vers le haut: Pour une navigation optimale, vous pouvez même ajouter un bouton «Retour vers le haut de la page» en allant dans Paramètres > Autres, et en activant la fonction du bouton «Retour vers le haut» . De cette façon, vous ajoutez un autre moyen pour vos visiteurs de se repérer dans votre tout nouveau site web «long-scrolling».
Votre idée mérite un grand site! Débutez la création de votre site web gratuitement dès aujourd'hui!