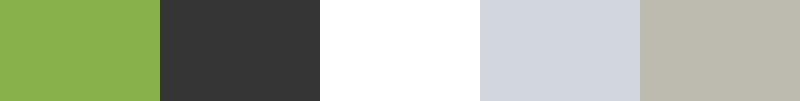
Intégrez cette teinte dans votre site web en couleur accent en l’ajoutant à vos effets de survol dans votre menu, ou dans vos boutons. Un air de fraîcheur assuré!

Agencez-la avec sa couleur complémentaire, le magenta, pour un effet dynamique

(88B04D, F5E3E0, E8B4BC, 550527, 660D36)
Ou avec des tons pastel, très en vogue également en 2017

(88B04B, FFA69E, DC9B6, FAF3DD, B8F2E6)
Les couleurs saturées la complète également à merveille

(88B04B, FF595E, FFCA3A, 1982C4,6A4C93)
Pour les plus conventionnels, elle se marie aussi très bien aux couleurs neutres

(88B04B, 353535, FFFFFF, D2D7DF, BDBBB0)
Votre idée mérite un grand site! Débutez dès aujourd'hui!