1 - Comment choisir la bonne couleur
Si vous avez déjà un logo ou une identité visuelle existante, assurez-vous d’être cohérent avec celle-ci dans votre site web. Il est nécessaire d’avoir une image de marque cohérente sur tous vos moyens de communication pour que vos clients puissent vous reconnaître et vous identifier. Si vous avez déjà une palette de couleur que vous utilisez ailleurs, vous n’avez qu’à ajuster vos couleurs pour créer une palette cohérente avec celle-ci afin de l’utiliser sur votre site web. Sinon, choisissez la ou les couleurs principales de votre logo et créez votre palette de couleur à partir de celle-ci.
Si vous partez de zéro, choisissez des couleurs qui conviendront avec les valeurs de votre entreprise, ou qui seront cohérentes avec le message que vous désirez passer. Évidemment, chaque couleur inspire une émotion différente et il est très important de reconnaître ces émotions pour faire un choix judicieux de palette. Voici une liste de quelques émotions qui pourraient être évoquées pour quelques couleurs.
-
Rouge = passion, colère, intensité
-
Orange = dynamisme, énergie, chaleur
-
Jaune = optimisme, bonheur
-
Vert = nature, richesse, santé
-
Bleu = calme, confiance, fiabilité
-
Violet = royauté, spiritualité
-
Rose = féminité, sensibilité
Voici quelques exemples de thèmes WebSelf qui respectent la psychologie de la couleur.

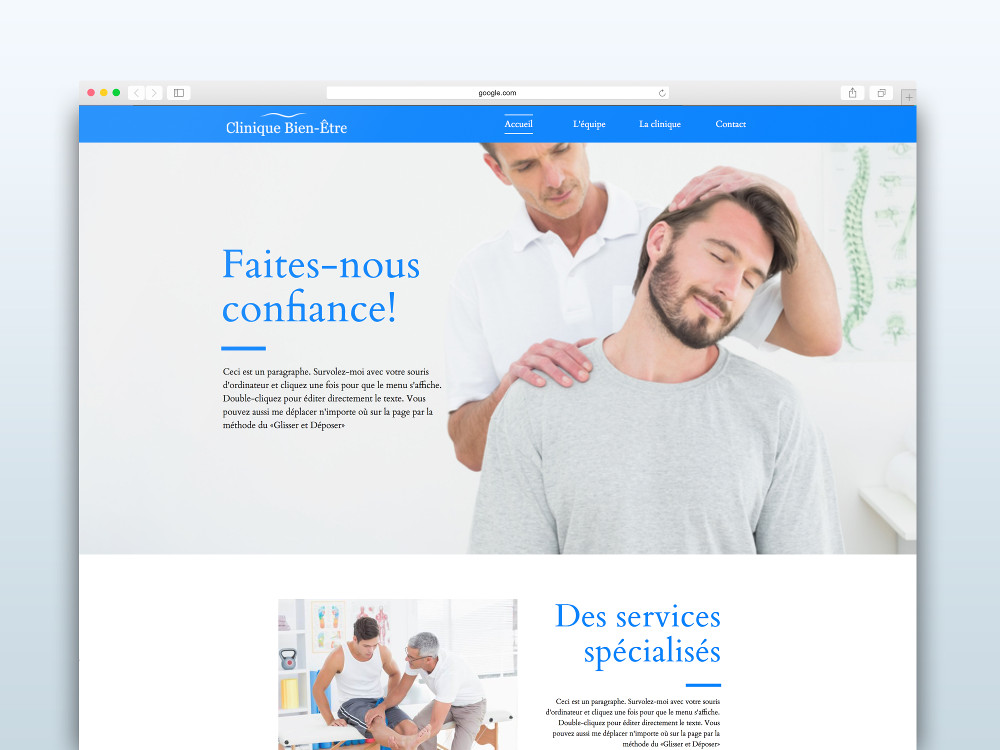
La palette du thème Ostéopathe est faite de teintes de bleu et de blanc. Comme indiqué plus haut, la couleur bleu inspire le calme et la confiance, et le blanc évoque la pureté et la propreté, parfait pour un centre médical.

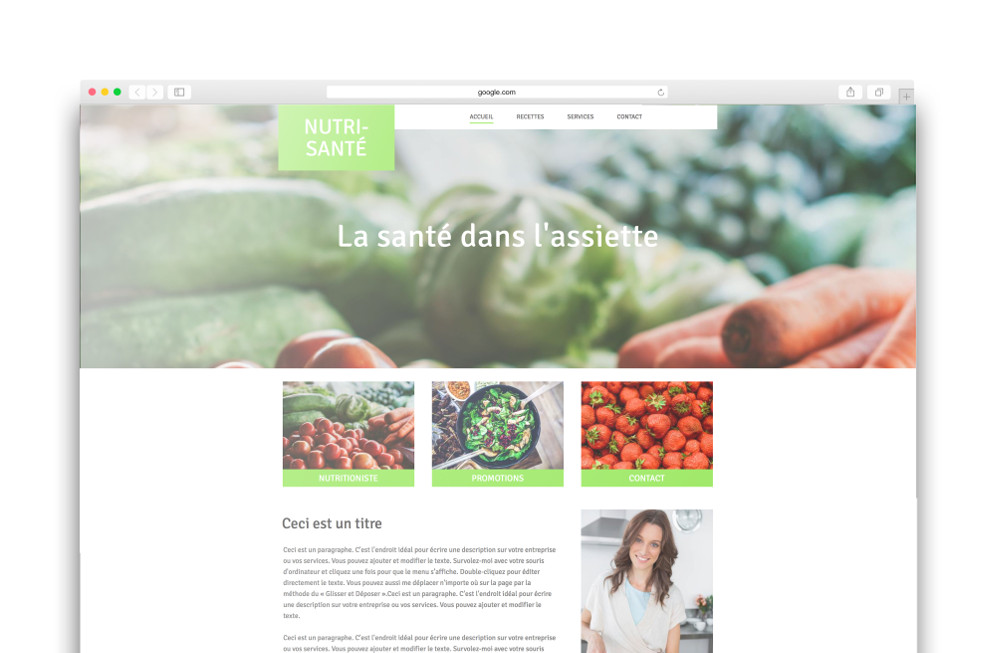
La palette du thème Nutritionniste est composée de vert et de teintes chaudes comme l’orangé et le rouge. Le vert inspire la nature et la santé, tandis que les teintes chaudes ajoutent du dynamisme et de l’énergie au site web.
2 - Comment créer une belle harmonie de couleurs
Choisir les proportions des couleurs
Pour un aspect professionnel, contentez-vous de deux ou trois couleurs. Pour une palette de trois couleurs, il est conseillé de se fier à la règle très simple du 60-30-10. Le 60 représente votre couleur principale, celle que vous utiliserez sur 60% de la surface de votre site web. Vous pouvez l’utiliser pour la couleur de vos arrières-plans. Pour un aspect plus professionnel, choisissez une couleur neutre comme le blanc ou le gris. Sinon, vous pouvez aussi opter pour une couleur vive, cela donnera un aspect tout à fait différent à votre site web. Ensuite, le 30 représente la couleur secondaire. Une couleur que vous pouvez utiliser dans le menu ou dans vos textes. Il est important de choisir une couleur secondaire qui contraste bien avec votre couleur principale, pour amener de l'intérêt à votre page web. Finalement, le 10 représente la couleur accent de votre site web. Vous pouvez l’utiliser dans l’effet de survol du menu, ou comme arrière-plan d’une section que vous voulez mettre de l’avant.
Composer une palette efficace
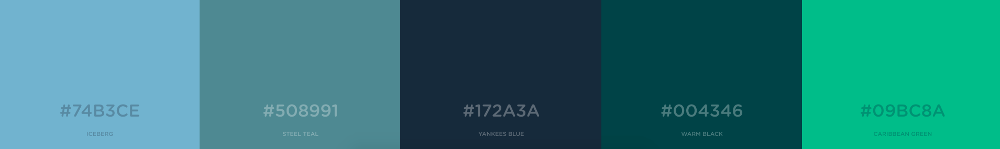
Pour créer une palette de couleur efficace, plusieurs solutions s’offrent à vous. Les plus populaires sont de prendre des couleurs analogues, monochromes ou complémentaires. Des couleurs analogues sont des couleurs qui se trouvent à côté dans le cercle chromatique, ou, dans d’autres mots, des couleurs similaires. Un exemple serait une palette de couleur composée de tons de verts et de bleus, tel que représenté ci-dessous.

Ensuite, une palette monochrome est une palette de couleurs composée d’une seule couleur, qui se décline en plusieurs teintes, plus foncées ou plus pâles. Par exemple, un site seulement fait à partir de teintes de gris.

Pour ce qui est de la palette complémentaire, il s’agit d’une palette composée de couleurs qui se retrouvent à l’opposé sur le cercle chromatique, des couleurs qui se complètent et qui contrastent bien l’une avec l’autre. Par exemple, le vert est complémentaire au rouge, le violet est complémentaire au jaune, et l’orangé est complémentaire au bleu.

Autres alternatives
Si vous n’y connaissez rien en couleurs et que votre sens artistique n’est pas très aiguisé, vous pouvez vous fier sur d’autres outils très utiles pour vous aider à créer la palette du siècle. En effet, il existe plusieurs outils sur le web, qui créent automatiquement des palettes de couleurs magnifiques. Coolors est un très bon exemple. En effet, Coolors génère automatiquement une multitude de palettes de couleurs, toute aussi belles les unes que les autres, vous n’avez qu’à savoir utiliser votre clavier. En effet, à chaque fois que vous appuyez sur la barre d’espace, une nouvelle palette est générée. Si elle ne vous plait pas, vous n’avez qu’à appuyer une seconde fois sur la barre espace pour qu’une nouvelle palette apparaisse. Par contre, si une ou plusieurs couleurs vous plaisent, vous pouvez les verrouiller en place, pour qu’une nouvelle palette soit générée à partir de ces couleurs. Vous avez donc des choix infinis.
Sinon, inspirez-vous des couleurs déjà présentes dans les thèmes WebSelf. Les designers créent des palettes déjà établies pour les thèmes. Parfois, il ne suffit que d’ajuster une couleur dans le site web pour qu’il s’adapte à votre entreprise.
3 - Comment modifier les couleurs dans un thème Webself.
Pour s’assurer que les modifications s’appliquent sur tout le site, et pour sauver du temps, il faut aller faire les modifications dans l’onglet style. Aller dans l’onglet couleurs et police pour la couleur du texte, et dans arrières-plans pour les couleurs d’arrière-plan de la page. Pour plus d’information à ce sujet, veuiller consulter notre page d’aide.
