Images de qualité
Autant acheter des photos de qualité pour son site web peut être un bon investissement, ce n’est pas toujours une dépense nécessaire. Il existe une multitude de banques d’images gratuites, qui vous fourniront des images haute résolution et de qualité professionnelle que vous pourrez utiliser gratuitement sur votre site web. Si, par contre, vous avez déjà vos propres photos et désirez les utiliser, assurez-vous qu’elles soient d’assez bonne qualité, et ne les agrandissez pas trop (vous vous retrouverez alors avec des photos très floues). Servez-vous également d’un éditeur de photo en ligne (ou même de celui intégré dans l’éditeur Webself) pour éditer vos photos et obtenir le meilleur de celles-ci. Vous pouvez d’ailleurs vous référer à notre article sur 6 ressources pour avoir des photos splendides pour votre site web, dans lequel on vous partage des outils pour trouver et éditer vos images afin qu’elles soient de qualité supérieure.

Cohérence entre les images
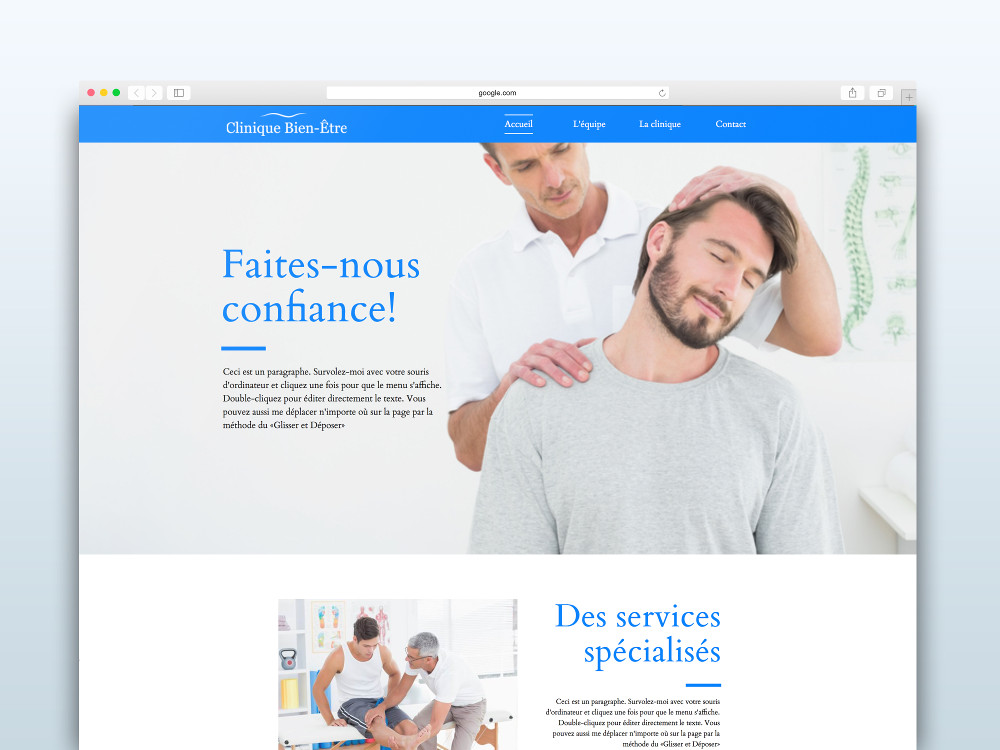
Assurez-vous d’avoir une certaine cohérence entre vos images. Essayez d’avoir un peu le même aspect visuel qui se répète d’image en image. Par exemple, si vous appliquez un filtre sur vos photos, appliquez-le sur toutes, ajustez la luminosité pour que vos images soient semblables et recadrez-les pour qu’elles soient toutes du même format, que ce soit portrait ou paysage. Comme cela, ce sera esthétiquement plus plaisant, surtout si vous avez plusieurs photos sur une même page web. Un bon exemple est le thème Webself «Ostéopathe», où les images ont été choisies puisqu’elles étaient toutes dans la même palette de couleurs soit le blanc et le bleu. On peut voir qu’elles représentent une unité et sont cohérentes avec la palette de couleur choisie pour le thème.

PNG vs JPG
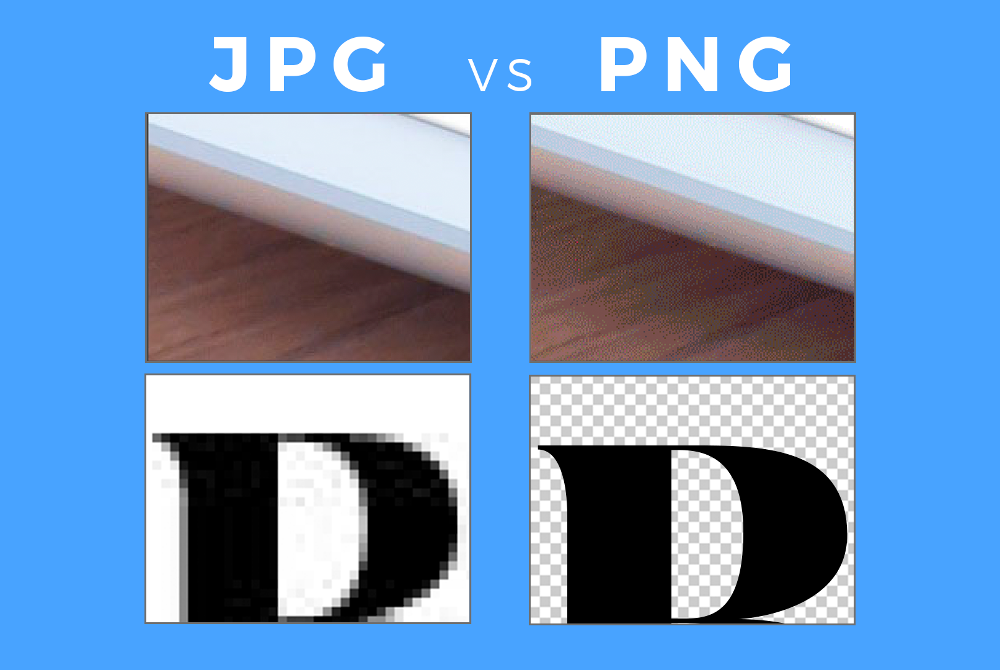
Il existe plusieurs formats de fichiers compatibles sur le web. Les deux plus populaires sont le format PNG et le format JPG. Ils ont chacun leur utilité et leurs particularités. Le format PNG supporte la transparence, et est surtout recommandé pour des textes ou des graphiques, puisqu’il garde une belle qualité qui est très importante pour les lignes franches. Alors, il est souvent utilisé pour les icônes, les logos ou d’autres graphiques vectoriels. Quant au format JPG, il est surtout utilisé pour les photographies ou autres illustrations réalistes, puisqu’il compresse le fichier tout en conservant une bonne qualité d’image.
Nom d’image significatif
L’optimisation des images ne se limite pas à leurs qualités visuelles. Elles doivent aussi être utiles pour votre site web, car oui, vos images ont de l’influence sur le référencement de votre site. Vous devez tout d’abord leur donner un nom significatif, puisque les classiques «IMG3596» ne donnent aucune information aux moteurs de recherches qui analysent le contenu de votre page. Le nom de votre image doit bien représenter ce qu’on peut y voir, car elles sont du contenu additionnel que les moteurs de recherche peuvent analyser pour mieux référencer votre site. Par exemple, pour l’image principale du thème «Ostéopathe», on pourrait y aller avec «patient.jpg» ou bien «osteopathe.jpg».

Texte alternatif
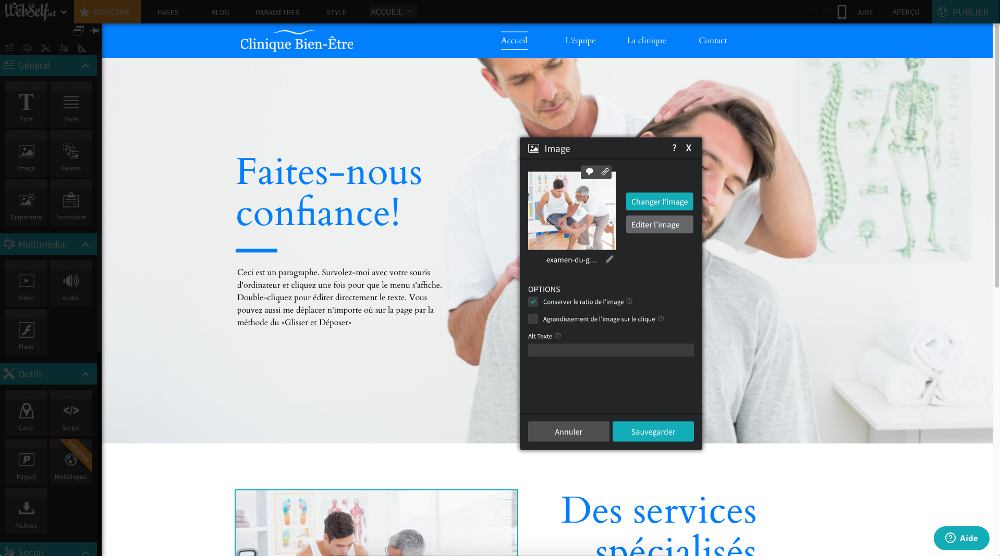
Le texte alternatif, bien qu’invisible à vos visiteurs, est très utile pour le référencement de votre site web. Il est utilisé par les moteurs de recherche et les lecteurs d’écran pour interpréter vos images. Un texte alternatif efficace, en plus d’améliorer votre référencement général, permettra à vos images d’être affiché dans des moteurs de recherche d’images, comme Google Images. Pour être efficace, un texte alternatif se doit d’être court (une longueur maximale de 80 caractères), car tout caractère au-dessus de cette limite de sera pas pris en compte par les moteurs de recherche. C’est également un endroit où vous pouvez utiliser vos mots-clés, mais attention, seulement s’ils sont pertinents avec l’image. De plus, avec Webself il est très simple d’aller modifier le texte alternatif d’une image. Vous n’avez qu’à faire un clic-droit sur vitre image et cliquer sur «Éditer», puis vous trouverez au bas de la fenêtre un endroit pour remplir le texte alternatif.
Maintenant que vous êtes un pro des images, vous pouvez maintenant débuter la création de votre site Web tout à fait gratuitement!