Les fonctions
Les boutons call-to-action ont plusieurs fonctions. Comme son nom le dit si bien, le but principal du bouton est d’appeler les visiteurs à l’action, donc de l’inciter à faire quelque chose sur votre site. Pour que ces «boutons» soient efficaces, il est important de bien considérer quels objectifs vous voulez atteindre. Par exemple, augmenter le taux de conversion vers d’autres liens de pages ou augmenter le nombre de gens qui s’inscrivent à votre infolettre peuvent être des objectifs pertinents. Le public cible, la couleur, le choix des mots et la nature de l’action peuvent tous également jouer un rôle dans l’efficacité. Ce n’est qu’un simple bouton après tout, mais les détails et les modifications que vous lui apporterez pourraient faire toute la différence. Voici quelques exemples de boutons que vous pouvez retrouver sur nos magnifiques designs WebSelf.

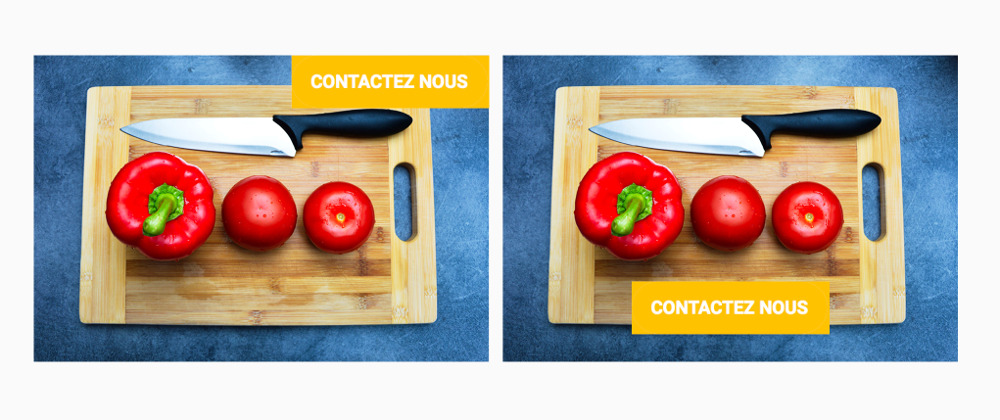
L’emplacement
Un bouton call-to-action devrait être positionné à un endroit stratégique pour maximiser le taux de clics de vos visiteurs. Un bouton qui n’obtient pas de clic est probablement mal situé sur la page. Idéalement, il devrait être bien visible : ce devrait être un des premiers éléments que l’ont remarque en arrivant sur votre site. Si vous faites quelques recherches sur Internet, vous y trouverez des statistiques ou des règles sur le taux de clics si le bouton est situé à droite, à gauche, au centre, en haut, en bas, etc. Il n’y a pas de recette miracle : l’idéal, c’est de le tester. Pendant la création de votre site, placez-le à des endroits différents et choisissez l’emplacement où vous seriez le plus porté à cliquer.

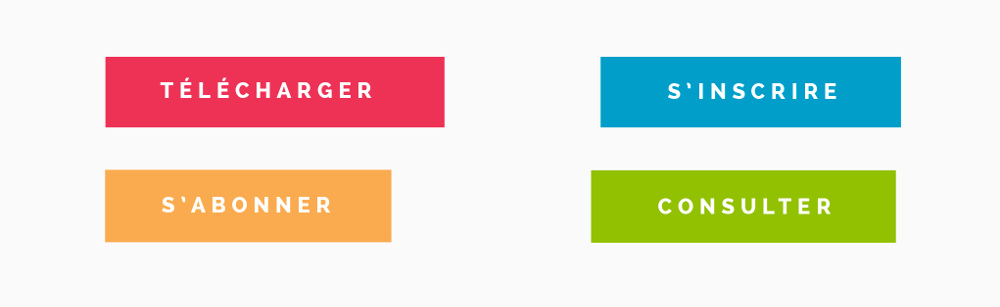
Les couleurs, la forme, la police
Un bouton CTA efficace doit être visible. Privilégiez donc des couleurs qui se distinguent du reste de votre site, tout en étant complémentaires à celui-ci. La sélection de couleur est importante puisqu’elle contribue à l’efficacité de votre message. Par exemple, si vous êtes un cabinet d’avocat, il serait préférable d’utiliser des couleurs plus sobres, comme le bleu marine ou même le noir avant le rouge, qui peut connoter la violence. Vous avez de la difficulté à choisir la couleur parfaite pour votre entreprise? Cet article pratique porte sur la psychologie des couleurs et comment les marques l’utilisent pour manipuler leurs clients.
Pour la forme et la police du bouton, vous avez carte blanche! Assurez-vous d’utiliser une police lisible et que votre bouton ne soit pas trop petit ou trop grand. En règle générale, la taille de la police du bouton devrait être légèrement supérieure à celle du texte, pour capter l’attention et rediriger vos lecteurs vers un lien pertinent.
Conseils de pro
-
Utiliser des verbes d’action : par exemple, Télécharger, S’inscrire, S’abonner, Consulter.
-
Visible : bien entendu, pour inciter vos visiteurs à cliquer dessus, il se doit d’avoir une position optimale.
-
Court : la plupart du temps, un ou deux mots suffisent.
-
Efficace : utilisez des couleurs uniques et jouez avec les contrastes pour maximiser le taux de clics.

N’oubliez pas qu’avec WebSelf, il est possible de modifier votre site autant de fois que vous le désirez. Vous pouvez donc tester et analyser les différentes positions de vos boutons [Call-to-Action] pour maximiser leur efficacité!